Web accessibility is a topic that too few people understand or appreciate. This post introduces the basics of website and web application accessibly. But it barely scratches the surface! There’s a lot to learn, so let’s get started.
What is accessibility?
Accessibility is the practice of making things that all people can use. There are many common examples of accessibility in the built environment:
- If a building entrance has stairs, it will often have a ramp as well. Also doorways are wide enough for people in wheelchairs to pass. And some entrances have low energy doors that open at the push of a button. These features ensure that all people can access the building, regardless of their mobility.
- As a public accommodation, movie theaters are required to provide auxiliary aids and services for people with vision or hearing disabilities.
- There are many seats on the bus. Some are reserved for people with disabilities. This ensures everyone can use the bus, even when it’s standing room only.
Did you know that 41.1 million Americans – 12.7% of the population – are living with a disability? The Americans with Disabilities Act (ADA) is a federal law that prohibits discrimination against people with disabilities. Its purpose is to ensure that people with disabilities have the same access to opportunities as people without disabilities.
ADA also addresses accessibility problems beyond the physical world. The internet has changed the way we find and process information. When websites and web applications are inaccessible, that means that people with disabilities may not have access to the information that’s provided there. Unfortunately, a 2020 study conducted by WebAIM found that 98% of websites worldwide are not fully accessible.
Why does web accessibility matter?
Here are three reasons accessibility matters to your business or organization:
- In some cases, a website that is not fully accessible is a violation of the Americans with Disabilities Act (ADA). Case law on which websites are covered is evolving, and more and more lawsuits are being filed against businesses for not maintaining accessible websites. It’s better to play it safe and make sure your site is accessible.
- People with disabilities could be your customers. A 2018 report from the American Institutes for Research found that the total disposable incomes (post-tax) for non-institutionalized, working-age individuals with disabilities is nearly $500 billion. This is comparable to both the Black ($501 billion) and Hispanic ($582 billion) markets.
- It’s the right thing to do. Making websites and web applications accessible is essential to any diversity, inclusion and equity efforts.
Common website accessibility problems
There are many potential pitfalls when it comes to making your website accessible. Here are some of the biggies:
- Improper use of headings for stylistic purposes
- Images without descriptive text
- Low contrast color combinations
- Content that doesn’t adjust to user preferences (e.g., size, font, color)
- Missing “skip to content” links
- Inaccessible documents (such as PDFs)
- Videos without accessible features like captions and audio descriptions
How can I find out of my website is accessible?
Here are some free tools that will help you find out if your website is currently accessible:
- For overall accessibility: WAVE Accessibility Evaluation Tool
- For color and contrast issues: WebAIM Contrast Checker
- For Microsoft Office files (Word, Excel, Office 365, etc.) – Microsoft Accessibility Checker
- For PDFs: PDF Accessibility Checker (PAC3)
Resources
Learn more about web accessibility by checking out these links:
- Guidance on Web Accessibility and the ADA, (US Department of Justice Civil Rights Division)
- Introduction to Web Accessibility (World Wide Web Consortium)
- International Association of Accessibility Professionals
- The Ultimate List of Web Accessibility and ADA Statistics
- Follow #a11y on Twitter
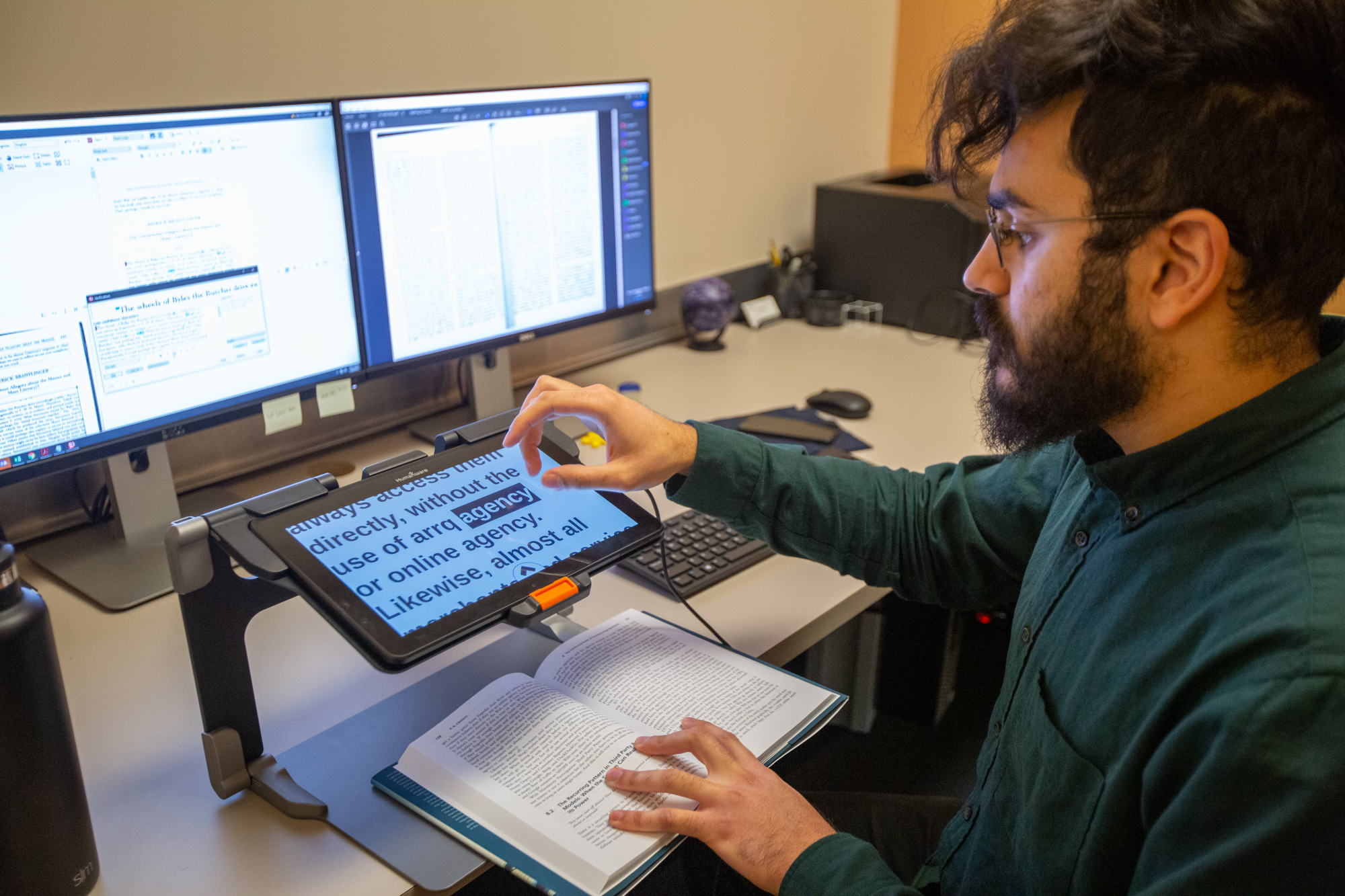
Photo: Amrou Ibrahim, assistive technology specialist at the Student Disabilities Services Office at the University of Pennsylvania, uses a camera-equipped tablet to zoom in on a book. Photo by Scott Spitzer. Source: Penn Today. Published with permission.